사용 라이브러리
yarn add react-i18next
yarn add i18next
yarn add i18next-browser-languagedetector
i18n.js example
import i18n from 'i18next';
import { initReactI18next } from 'react-i18next';
import LanguageDetector from 'i18next-browser-languagedetector';
import { kr, en } from '../locales';
i18n
.use(LanguageDetector)
.use(initReactI18next)
.init({
resources: { en, kr },
fallbackLng: ['kr'],
interpolation: { escapeValue: false },
detection: { order: ['querystring', 'cookie', 'localStorage', 'sessionStorage', 'navigator', 'htmlTag'] },
});
export default i18n;
Directory
ㄴ locales
ㄴ en
ㄴ index.js
ㄴ page_a.js
ㄴ page_b.js
ㄴ page_c.js
ㄴ kr
ㄴ index.js
ㄴ page_a.js
ㄴ page_b.js
ㄴ page_c.js
ㄴ pages
ㄴ index.js
ㄴ page_a.js
ㄴ page_b.js
ㄴ page_c.js
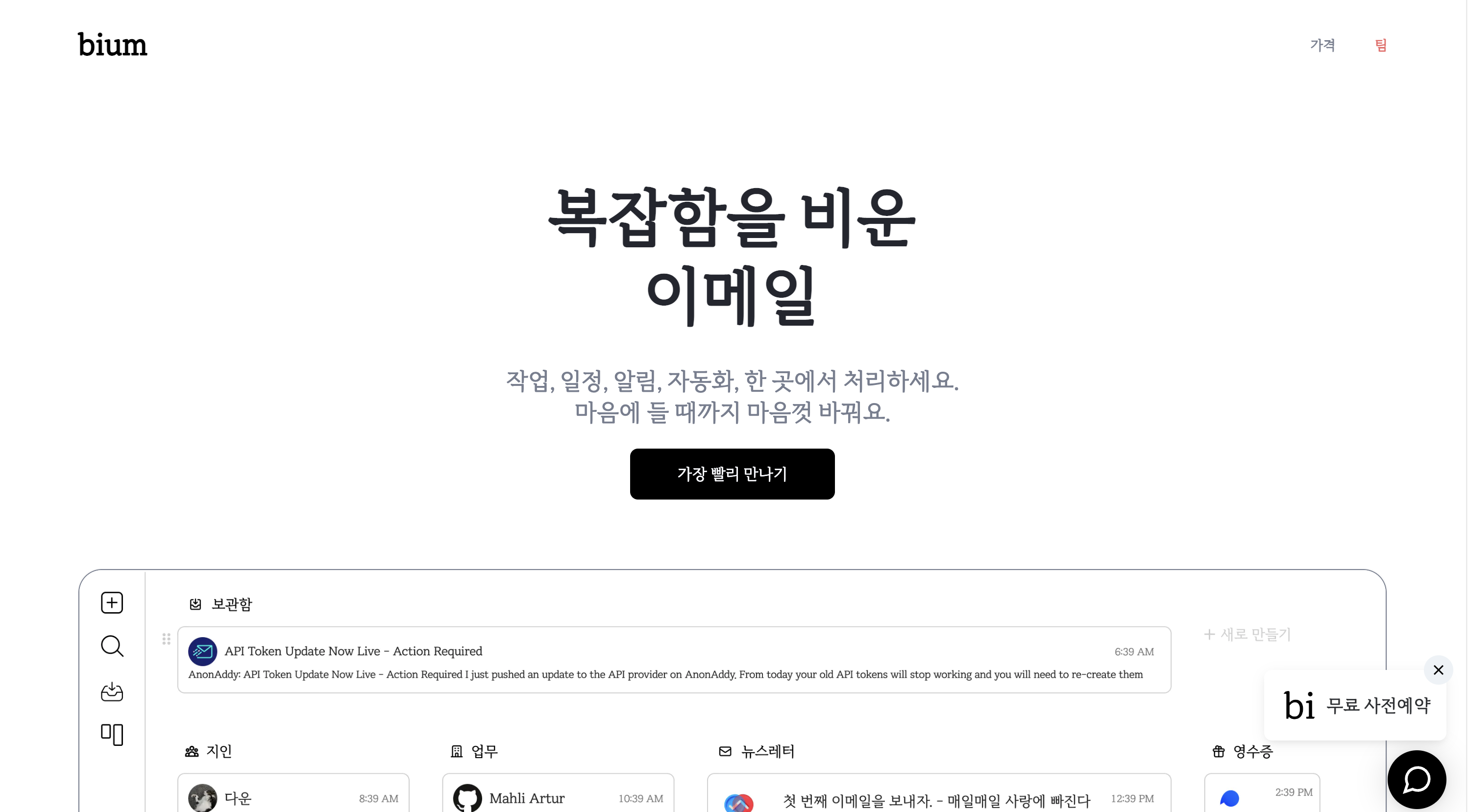
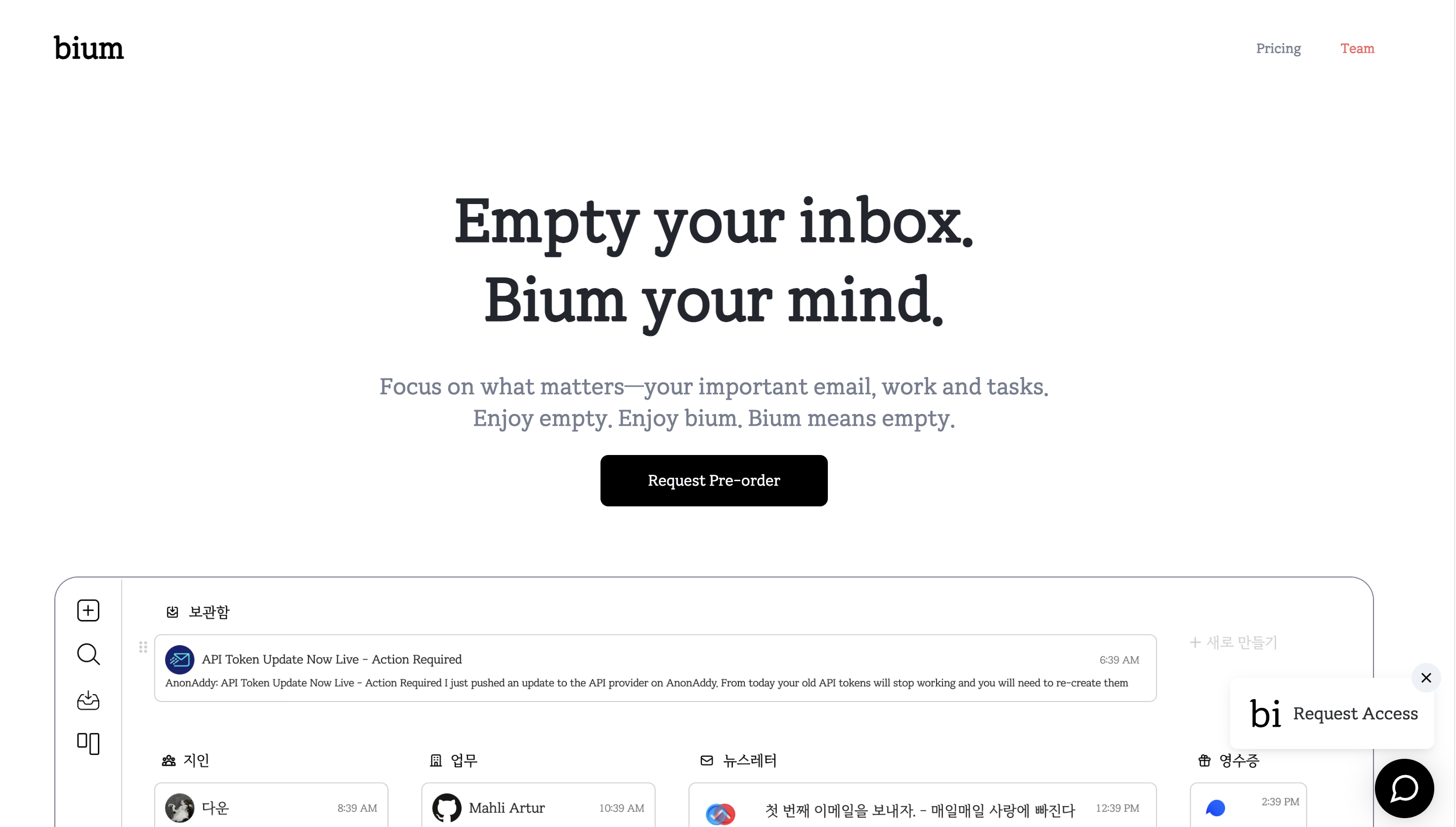
Results


References
https://react.i18next.com/guides/quick-start